|
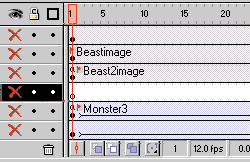
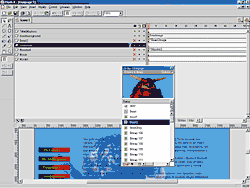
В последнее время технология Flash завоевала прочные позиции на всемирном рынке инструментов по созданию Web-приложений. Элементы Flash-приложений есть на многих сайтах известных компаний и корпораций, стоит зайти на сайты "Pepsi", "Adidas", "Disney". Так что же означает это модное слово Flash и с чем его "едят"? Flash - это программа, с помощью которой создаются интерактивные приложения, а говоря простым языком, мультфильмы для Web. Эта программа распространяется бесплатно, ее можно скачать из Internet. Однако бесплатно распространяемая версия Flash работает всего лишь месяц с момента установки в режиме Try&Bue. В принципе месяц - достаточно длительный срок, за который есть шанс успеть хорошо разобраться с использованием данной версии, а потом уже и подумать о приобретении лицензионного варианта. В этой статье мы не претендуем на освещение всех аспектов использования Flash, так как для этого нужно писать толстенный "академический" том. Возможности Flash четвертой версии, о которой пойдет речь в статье, стремятся к бесконечности. Это смелое заявление мы решились изречь в связи с тем, что в данную версию интегрирован язык программирования Basic и поэтому возможности разработчика ограничиваются лишь его фантазией и мощностью используемого компьютера. Возможность программирования событий позволяет создать разнообразные видео- и аудиоэффекты в нужном месте и в нужное время, в этом-то и заключается оригинальность программы.  В Flash’е встроены 8 уроков, которые помогут в освоении базовых возможностей программы. Все комментарии к урокам на английском языке. В программу встроен удобный учебник, который поможет гражданам, владеющим английским языком, прорваться через дебри Flash. Для того чтобы включить Help File нужно щелкнуть по вкладке Help => Flash Help Topics. Учебник загружается в виде HTML-файла в броузере и много сопровождающих интерактивных примеров, которые наглядно помогают понять объясняемые темы. Разработчики также предусмотрительно создали уроки, которые объясняют базовые основы использования Flash'а. Если вы знаете английский, то начинать осваивать Flash следует с прохождения этих восьми уроков. Для того чтобы активизировать первый урок, нужно кликнуть по вкладке Help => Lessons => Introduction. Интерфейс программыИнтерфейс программы в общем и целом стандартный. С помощью вкладки View можно приближать, удалять или изменять задавая проценты, вид документа (Frame), просматривать очертания объектов (Outlines), осуществлять быстрый просмотр, активизировать рабочие окна (Timeline, Work Area), линейки Rulers, сетку (Grid), включать магнит сетки (Snap). Рабочие окна Flash можно перемещать в нужные места или встраивать. Например, окно контроллера (Controller) перетаскивается по всему экрану, а если щелкнуть два раза по его верхней части, то оно автоматически встроится в левый верхний угол интерфейса. Для активизации контроллера следует щелкнуть по вкладке Window => Controller. Это рабочее окно используется при быстрых тестах анимации и звука, но об этом позже. То же самое можно проделывать с окнами Timeline. С помощью вкладки View возможна активизация Timeline и перетаскивание этого окна в нужное вам место; двойной щелчок мыши возвращает его на место. Эти возможности на первый взгляд покажутся не функциональными, однако при создании сложного видеоряда, где одна последовательность кадров сменяет другую или накладывается на нее и при этом еще осуществляется событийное звуковое сопровождение, бывает, что без активизации и перетаскивания рабочих окон просто не обойтись. Рабочее окно TimelineНадо отметить, что разработчики программы нашли удачное решение для управления слоями изображения. Это решение реализовано с помощью окна Timeline. Его левая часть позволяет создавать и удалять новые слои для анимации, кнопок и статического изображения.
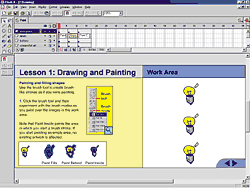
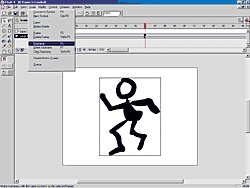
 В правой части окна Timeline расположен видеоряд слоев, которые вам предстоит редактировать. По умолчанию вся правая часть Timeline пустая, она лишь размечена по ячейкам, в которые будут размещаться кадры. Справа от окна Timeline находится окно инструментов рисования. Инструменты рисованияВ принципе инструменты рисования стандартные: ластик (Eraser), карандаш (Pencil), стрелка перемещения (Arrow) и т. д., в общем как в обычном графическом редакторе. Почему мы о них тогда заговорили? Просто хочется отметить некоторые инструменты и их полезные особенности.  В Flash присутствуют стандартные инструменты рисования, но многие из них имеют свои особенности.
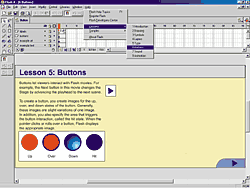
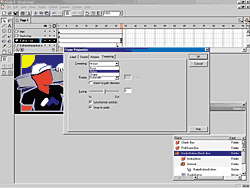
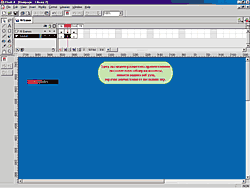
При создании нового символа или импортирования графического или звукового объекта Flash автоматически помещает объект в рабочую библиотеку. Она активизируется кликом по вкладке Window => Library. Окно библиотеки имеет массу опций. Оно интерактивное и его можно всячески изменять, чтобы не мешало текущей работе. Кроме этого все объекты библиотеки дифференцируются по типу и складываются в отдельных портфелях. Для того чтобы создать новый портфель, нужно кликнуть по иконке в виде ранца в нижней части окна библиотеки. Справа от нее расположена иконка в виде плюса. Ею можно воспользоваться для создания нового символа. Библиотечные символы конвертируются из сцены (Scene), импортируются в виде готовых файлов или перемещаются из других библиотек. Удаляются библиотечные символы просто: правый клик и Delete.  Если разрабатываемое приложение подразумевает наличие большого количества графических и звуковых объектов, то их располагают в нескольких библиотеках. В Flash встроены стандартные библиотеки, которые активизируются с помощью клика по вкладке Libraries. В эту вкладку вы можете поместить любое количество используемых в приложении библиотек. Для этого нужно переписать используемую библиотеку в папку Libraries, которая находится в основной директории Flash. Чтобы переместить символ из одной библиотеки в другую, следует просто активизировать обе библиотеки и перетащить символ, удерживая левую кнопку мыши. Если библиотека хранится в недоступном для Flash месте, то этот файл можно активировать кликом по вкладке File => Оpen as Library.  Все графические объекты, будь они анимационные или статические, желательно располагать на разных слоях. Это облегчит процесс редактирования и программирования. "Три кита" Flash-анимации: Movie Clip, Graphic, Button Flash отличается от множества других подобных программ особенностью интерпретации графических объектов. При запуске программы изначально загружается первая сцена (Scene1). Это изображение, на котором будет происходить анимация. Вы можете создавать сколько угодно сцен (Insert => Scene) и связывать их между собой. Разумеется, допустимо переименование сцены в более "говорящее" название. Переключение сцен происходит в левом верхнем углу окна Timeline, там расположена пиктограмма Edit Scene, при нажатии на которую вы можете выбрать необходимую вам сцену из всплывающего меню. На сценах, как правило, размещают уже готовые графические объекты в виде символов, создают tween-анимацию и события, а редактирование непосредственно графических объектов осуществляется в режиме (Symbols). Для того чтобы создать новый символ, кликните по Insert => New Symbol. Вот здесь-то и начинается все самое интересное. В Flash предусмотрены три вида символов: видеоклип (Movie Clip), кнопка (Button), графика (Graphic). Тип символа нужно выбирать в зависимости от цели, которую вы предусматриваете в отношении поведения графического объекта. В принципе всегда есть возможность конвертировать графический объект в любой из этих трех символов, поэтому если вы вдруг не угадали с поведением объекта или просто передумали на его счет, то никогда не поздно конвертировать его в другой нужный вам тип символа. Movie ClipДля того чтобы создать символ видеоклипа, нужно щелкнуть по вкладке Insert => New Symbol и выбрать тип символа Movie Clip. При этом задается понятное вам название клипа, чтобы потом не путаться. Кликните ok, загрузится пустая страница, идентичная странице сцены (Scene). На нее можно помещать объекты и создавать различную анимацию. Сразу оговоримся насчет слова "различную". Flash-анимацияВ Flash используется два вида анимации, и они принципиально отличаются друг от друга. Существует покадровая анимация, когда вы задаете преобразование объекта по кадрам. Создание покадровой анимации - занятие кропотливое. Нужно выделять каждый из кадров, а затем изменять форму объекта. Правда, в Flash предусмотрена опция Inspector (Library => Inspector), с помощью которой можно задавать точные координаты графического объекта, это сильно облегчает жизнь. Однако не советуем часто использовать в приложении покадровую анимацию, так как она сильно увеличивает "вес" приложения. Кроме покадровой анимации также используется tween-анимация. Tweens в переводе с английского означает близнецы, т. е. при таком виде анимации базовая форма графического объекта не меняется, а лишь преобразуется по заданной Flash-формуле, а уж какую формулу Flash выберет - решать вам.  В Flash предусмотрены различные эффекты перемещения объекта, это значит, что разработчики не поленились и написали тучу формул, задающих траекторию и изменение цвета формы объекта. Покадровая анимация используется для сложного преобразования формы объекта, а tween-анимация - для изменения формы и цвета объекта по определенной формуле. Покадровая анимацияИтак, если вы хотите создать движущийся объект, т. е. объект, изменяющий базовую форму, то для начала нужно сделать символ видеоклипа. Далее существует две концепции покадровой анимации: импортирование анимационного файла или прорисовка каждого кадра вручную. Возможности Flash позволяют импортировать анимационные файлы с форматом avi, gif и т. п. Как правило, файлы формата avi очень большие, поэтому мы советуем отдавать предпочтение gif-файлам. В Internet можно найти и скачать дистрибутив программы Gif Animator 3. Эту программу используют для того, чтобы "выдернуть" из любого avi-файла нужный видеоряд. Причем, в третьей версии этой программы есть возможность просматривать клип и импортировать требующийся отрезок, а не весь файл целиком. Таким образом, можно экспортировать нужный gif и разложить его по файлам. Затем обработать каждый файл с помощью Adobe Photoshop и задать необходимый прозрачный фон. Прозрачность следует задавать исходя из цвета сцены (Scene), на которую потом будет импортироваться видеоряд. Если у вас уже имеется готовый gif-файл и его цвет прозрачности фона удивительным образом совпадает с фоном приложения, то можно его экспортировать в символ. Для этого нужно выделить слой, куда вы хотите импортировать видеоряд, и кликнуть по вкладке File => Import. Flash импортирует видеоряд, разложив его по кадрам в предварительно выделенном слое рабочего окна Timeline. Наличие в каждом из кадров черной точки означает, что каждый кадр имеет свою форму графического объекта, не коррелирующую с формами остальных кадров видеоряда. При кадровой анимации вы будете редактировать каждый из кадров как угодно: дорисовывать объект, изменять его форму, переносить в кадр другие графические объекты и т. п. Главное - это осуществить плавное изменение картинки. Есть второй вариант обработки видеоряда. Можно не мучаться с созданием нужного фона прозрачности, а просто после импортирования видеоряда подредактировать инструментами рисования каждый из кадров. Graphic. Tween-анимацияTween-анимация используется как на сценах, так и в символьном режиме. Для того чтобы сделать гармонично функционирующее приложение, необходимо каждый символ располагать на отдельном слое. Если специально не задавать различные эффекты символу, то слои накладываются на экран снизу вверх, т. е. самый первый слой в окне Timeline будет верхним. Слои можно перетаскивать методом drug&drop (простым перетаскиванием), и сцена будет соответствующим образом видоизменяться. Создание tween-анимации - дело не хитрое. Нужно поместить символ из библиотеки или импортировать графический объект в первый кадр. Для этого сначала выделяется первый кадр, а затем вставляется символ или объект. Теперь необходимо создать видеоряд, определившись прежде всего с его длиной.  Для получения этого эффекта tween-анимации использовалась вкладка Tweening =>Motion. Следует сразу отметить, что по умолчанию скорость проигрывания видеоряда установлена в размере 12 кадров/с. Разработчики считают, что это оптимальная скорость для создания интерактивных приложений для WWW, и у нас нет оснований с ними не согласиться. А вообще вы всегда измените частоту кадров, кликнув по вкладке Modify => Movie. При этом загрузится окно, где можно выставить скорость проигрывания (Frame Rate), фон сцены, здесь же изменяются размеры сцены, редактируется сетка, ей задается необходимый шаг и цвет. Выставив длину видеоряда, а проще говоря, кликнув на одном из последующих кадров данного слоя, например на 25-м, нужно нажать клавишу F6 или кликнуть по вкладке Insert => Keyframe. Flash скопирует первый кадр видеоряда во все кадры, лежащие между первым и двадцать пятым кадром включительно. При этом между ними появится стрелка на синем фоне, она символизирует tween-анимацию. После этого выделяйте последний кадр и творите с объектом что угодно, но!!! не изменяя формы, вручную (инструментами рисования). То есть вы его можете перетаскивать в любую часть экрана пользоваться любым из встроенных инструментов трансформации (Modify => Transform), изменять цвет объекта, но не вручную, а применяя для этого встроенные программные средства. После преобразования объекта следует его протестировать. При этом если вы хотите убедиться, что работает tween-анимация, то достаточно активизировать контроллер и сделать быстрый тест. Однако если данный анимированный объект или символ уже до этого содержал анимацию, например покадровую, то нужно запустить тестирование мультфильма Control => Test Movie. Тестирование мультфильма позволяет пронаблюдать в действии оба вида анимации и оценить их на предмет сочетаемости. Инструменты tween-анимированияКак вы уже догадались, для tween-анимирования используется преобразование последнего кадра видеоряда. Flash просто задает формулу алгоритма преобразования от первого кадра к последнему, и видеоряд кадров последовательно изменяется согласно этому алгоритму. Существуют два способа преобразования последнего кадра. 1. Использование опции Instance позволяет экспериментировать с плавным изменением цвета объекта. Вы можете манипулировать яркостью (Brightness), прозрачностью (Alfa), цветовыми гаммами (Tint, Special) объекта. Изменение кадра с помощью меню tweening. Для активизации этого меню нужно кликнуть по вкладке Modify => Frame => Tweening. В меню Tweening выбираете одну из опций: движение (Motion) или трансформация формы (Shape). С помощью опции движения задается траектория перемещения объекта от первого к последнему кадру. Можно преобразовать траекторию так, что двигающийся объект будет всячески вращаться (Rotate). Шкала (Ease) позволяет замедлять или ускорять движение объекта. Эффект замедления попробуйте использовать на примере самолета (встроенная в программу библиотека примеров). Также добиваются и того, что, скажем, самолет станет подлетать к кнопкам и эффектно, замедляя ход, садиться на одну из них. 2. С помощью опции Shape можно творить чудеса на экране, например, создав анимационный ряд, поэкспериментировать с превращениями одних объектов в другие, скажем, самолета в лягушку и наоборот. Однако при использовании инструментов преобразования одного объекта в другой следует выполнить несколько условий. Необходимо, чтобы и первый, и второй объект были преобразованы в векторный формат, с растровыми картинками ничего не выйдет. Для того чтобы преобразовать растровый формат в векторный, кликните по вкладке Modify => Trace Bitmap. Загрузится окно преобразования растровой графики. В поле Color Threshold предлагается ввести число от 1 до 500, чем больше цифра, тем менее качественное получится изображение. Данное поле определяет цветовой порог, т.е. чем он выше, тем большее количество цветов могут быть объединены. В поле Minimum Area также предполагается число от 1 до 1000, зависимость качества от значения здесь такая же. Это поле определяет минимальное число пикселов, которые можно объединять. Значения полей Curve Fit и Corner Threshold задают интенсивность кривых и порог их угла. В первом случае качество ухудшается от значения Pixels к значению Very Smooth, а во втором - от значения Many Corners к Few Corners. Разработчики утверждают, что растровое изображение практически идентично векторному при следующих параметрах преобразования: Color Threshold - 10; Minimum Area - 1pixel; Curve Fit, Pixels, Corner Threshold, Many Corners. Для того чтобы преобразуемые объекты занимали не много места, нужно учитывать некоторые тонкости. Векторное изображение представляет собой набор формул, задающих точки в пространстве. Как правило, векторное изображение "весит" на порядок меньше растрового, однако если неудачно задать вышеуказанные параметры, то конечное векторное изображение оказывается больше, чем изначальное. Помимо параметров преобразования большую роль играют следующие моменты. 1. Точечное изображение может иметь множество цветов (True Color 24 bit), их математический обсчет выльется тогда в бесконечную строку формул. Если импортируемый графический объект имеет цветовой режим 32 Bit True Color, то Flash вообще будет очень сильно озадачиваться. 2. Может случиться так, что преобразуемое изображение имеет сложную цветовую структуру. Например, если вы возьмете любое растровое изображение в режиме RGB и каким-нибудь графическим редактором придадите ему эффект зернистости, (дизайнеры любят этот эффект из-за того, что он чуток портит идеальное изображение, придавая ему реалистичности), то при преобразовании Flash просто переклинит, а если нет, то файл выйдет с полвинчестера. Дело в том, что зернистость трудно обсчитывать именно из-за пространственного фактора. Таким образом, следует учитывать то, что не все зависит от параметров окна Trace Bitmap и некоторые изображения все-таки сначала нужно привести в должный, удобный для преобразования вид. Нарисовав два графических объекта или преобразовав два растровых изображения в векторный формат, можно использовать опцию Shape. Вставьте графический объект (векторный формат) в первый кадр видеоряда. Далее определите количество кадров и создайте видеоряд. Это проделывается с помощью опции Keyframe. Теперь необходимо выделить последний кадр видеоряда, убедившись в наличии изображения вставленного объекта. То есть последний кадр не должен быть пустым. Далее нужно вставить другой графический объект, тоже в векторном формате. При желании его можно подредактировать и задать требующиеся координаты. На данном этапе имеется видеоряд, на всех кадрах которого есть первичное изображение, а на последнем кадре и первичное, и вторичное. Первый и последний кадр выделены черными точками, а кадры между ними - синими. Еще одним непременным условием трансформации одного объекта в другой является разгруппировка. Выделение любого кадра из видеоряда влечет за собой автоматическое выделение всего объекта в данном кадре. Для нужного нам эффекта необходимо разгруппировать только первый и последний кадры. Итак, следует выделить первый кадр и кликнуть по вкладке Modify => Ungroup или Break Apart. Потом то же самое сделать с последним. Разгруппировка позволяет перевести изображение в стандартный, понятный Flash'у вид. Проделав все эти действия, нужно выделить курсором первый кадр и кликнуть по Inset => Frame => Tweening => Shape. Шкала Ease так же, как и в случае с опцией Motion, определяет эффект убыстрения или замедления трансформации первичного объекта во вторичный. ButtonsПользователи Сети, забредшие на ваш сайт, оценят модные кнопки, сделанные программой Flash. Flash вообще очень часто применяют в WWW лишь для создания анимированных кнопок или карт ссылок. На многих сайтах есть фреймы, с помощью которых загружаются принципиально разные по структуре файлы. Например, верхняя и боковая части (фреймы) могут быть сделаны Flash, а основная центральная часть написана HTML-кодом. Удачное сочетание фреймов делает сайт визуально приятным и удобным для Web-серфинга. Для того чтобы создать кнопку, нужно щелкнуть по Insert => New Symbol и в появившемся окне выбрать тип символа Button. Символ Button отличается от Movie Clip и Graphic прежде всего тем, что его видеоряд состоит из четырех функциональных кадров. Первый кадр Up показывает состояние кнопки в покое. То есть, загрузив страницу, пользователь увидит изображение кнопки, которое помещено в первый кадр. Второй кадр Over автоматически сменяет первый кадр, если пользователь наведет курсор мыши на изображение кнопки. Третий кадр Down соответственно сменяет второй, если пользователь кликнет по изображению кнопки. С помощью четвертого кадра Hit задается активная область загрузки.  Приятно то, что все четыре состояния редактируются визуально. Здесь не нужно мучиться и задавать изображения в виде массива переменных, писать строку кода, словом, заниматься программированием. Еще одна приятная особенность символов кнопок заключается в редактировании кнопок на сцене. Когда кнопка уже готова и помещена на сцену, и необходимо подредактировать либо ее цвет, либо размер или еще что, то это можно делать в символьном режиме. Достаточно изменить кнопку в символьном режиме и Flash автоматически перенесет все изменения на сцену. Для того чтобы быстро перейти в символьный режим нужно выделить объект и щелкнуть по ней правой кнопкой мыши, далее выбрать Edit, Edit In place или Edit In New Window. Создавая кнопки, вы можете задействовать звуковые эффекты, т. е., когда пользователь, скажем, наводит курсор на кнопочку, она будет не только визуально изменяться, но и издавать нужный вам "вопль". Про то, как организуется звук, я поведаю ниже, а что касается изменения цвета, то это достаточно просто. В режиме символьного редактирования кнопки в первом кадре следует нарисовать первичное состояние кнопки в покое. Затем необходимо скопировать кнопку (полностью ее выделить и нажать стандартное сочетание кнопок Ctrl + C). Теперь выделяется в рабочем слое окна Timeline второй кадр Over и помещается в нужное место скопированный вариант. Для того чтобы координаты изображения кнопки в первом кадре полностью совпадали с координатами изображения во втором, нужно использовать Inspector. С помощью этой удобной опции сравнивают и задают метрические координаты разных объектов. Во втором кадре изменяйте цвет кнопки, ее форму и т. п. Кроме этого на втором кадре создают комментарий, который будет выскакивать в любой области экрана при наведении курсора на кнопку. Для этого нужно элементарно выделить в определенном месте область и поместить на нее текст, разумеется, при выделенном втором кадре кнопки Over. Третий кадр создается по аналогии со вторым. Здесь также изменяется изображение кнопки как угодно. Пользователь увидит преобразованное изображение третьего кадра, если кликнет на кнопке.  Кнопкам, как и всем остальным кадрам, можно приписывать события. Делается это двумя способами: приписывание события нужному кадру в символьном режиме или всей кнопке, уже помещенной на сцене. Эти способы принципиально ничем не отличаются, все зависит от поставленных вами задач, бывает, что удобнее приписать событие какому-либо кадру в символьном режиме или, наоборот, на сцене. Если задавать событие на сцене, то достаточно кликнуть по объекту (изображению кнопки) правой кнопкой мыши и выбрать свойства (Properties) или Modify => Instance. Загрузится окно Instance Properties. Далее нужно выбрать вкладку Action => "+" и приглянувшееся вам действие. Количество действий и их параметров велико. Скажу лишь, что для программирования в среде Flash необходимо, чтобы управляемые кодом объекты имели свои имена. Например, для эффекта смены страниц следует использовать событие Set Properties в окне Instance Properties при активизированной вкладке Action. В ниспадающем меню Set нужно выбрать Visibility (видимость) напротив окна Target, кликнуть по иконке с надписью abc и с помощью окна Target Editor выбрать объект, которому вы хотите присвоить параметр видимости. Далее в поле Value введите значение: либо 0 (страничка не видна), либо 1 (страничка видна). Это достаточно простой пример; с помощью вкладки Action задаются любые действия с любыми параметрами, но для этого нужно знать Basic. ЗвукЗвук воспринимается Flash как объект, и поэтому с ним можно тоже творить что угодно. Как правило, звуковые файлы импортируются в символы и автоматически помещаются в библиотеку. Flash воспринимает два звуковых формата: wave и aif. Однако при импортировании и с тем и с другим иногда возникают различного рода трудности, Flash просто-напросто откажется их распознавать. Разработчики рекомендуют для WWW импортировать звуковой файл со следующими параметрами: 8 или 16 Bit 22kHz. Flash также поддерживает и стереоформат, но тогда звуковой объект будет занимать места в два раза больше. Для того чтобы получить требующийся формат для экспорта звукового файла, советую вам его сначала обработать в Sound Recorder (стандартное приложение Windows). Используя эту программу, можно конвертировать звук в нужный формат. Flash'ем редактируют звуковой ряд как на сцене, так и в символьном режиме. Это делается с помощью записывания звукового ряда по кадрам в рабочем окне Timeline или с помощью вкладки Sound в окне Frame Properties. Вы можете увеличивать или уменьшать громкость на определенных участках звукового ряда (перетаскивание полосок, расположенных на звуковом ряде в окне Sound), задавать параметры и события звуковым объектам, добавлять различные эффекты, например тюнинг колонок (from left to right) и т. д. |